Overview
Sleeper is a fast-growing startup in the fantasy sports gaming world. I took part in both the mobile and web design teams; however, many of the designs are currently confidential until they are live. Please reach out to me via email if you would like to see more!
As a product design intern, I collaborated with other design interns, senior product designers, engineers, and executives on a variety of projects from ideation to documentation and hand-off with engineers.
Journey Mapping (The simple version)
At Sleeper, we practiced iterative journey mapping for each project so that we could think critically about the potential touchpoints and opportunities users have when playing the game.
Diving Deeper
Once we identified the specific user group for our problem space, we dove deeper into the unique flows that these types of users typically experience. Here, we note the potential touchpoints and opportunities to embed new designs.
Identifying the frustrations and motivations
With a detailed understanding of potential touchpoints in the current UI, we reinforced our ideas by identifying users' needs and painpoints along each step of the experience. We also identified suggestions for the design and potential ideas for solution.
Site Mapping
Alongside journey mapping, we created detailed site maps to visually understand the context and connections that each screen in the current UI had. This allowd us to think about edge cases and shift our design to fit seamlessly into the current design.
Benchmarking
Finally, before beginning the ideation process, we spent a lot of time benchmarking to better understand how other competitors or other apps approached a similar problem space.
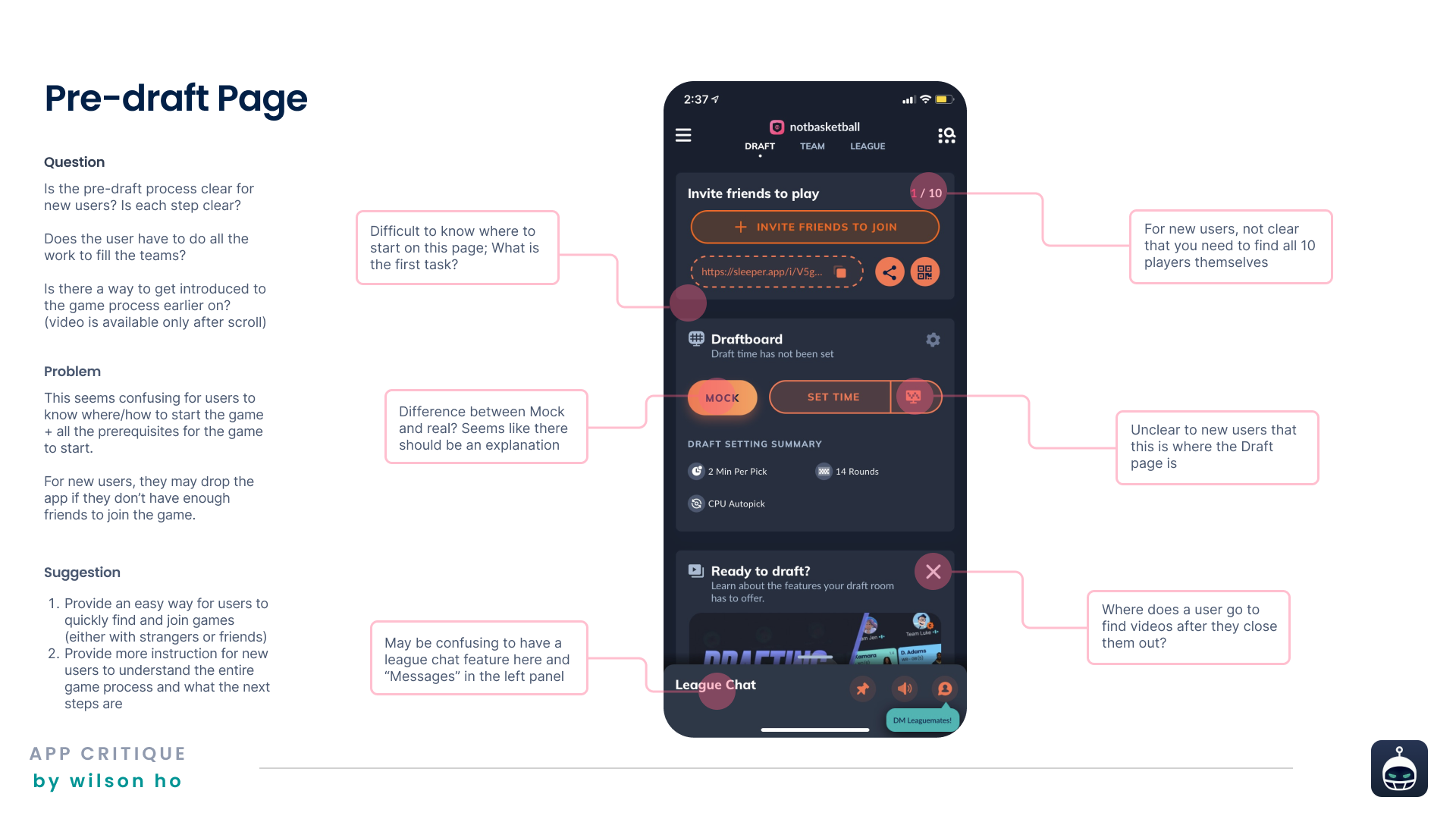
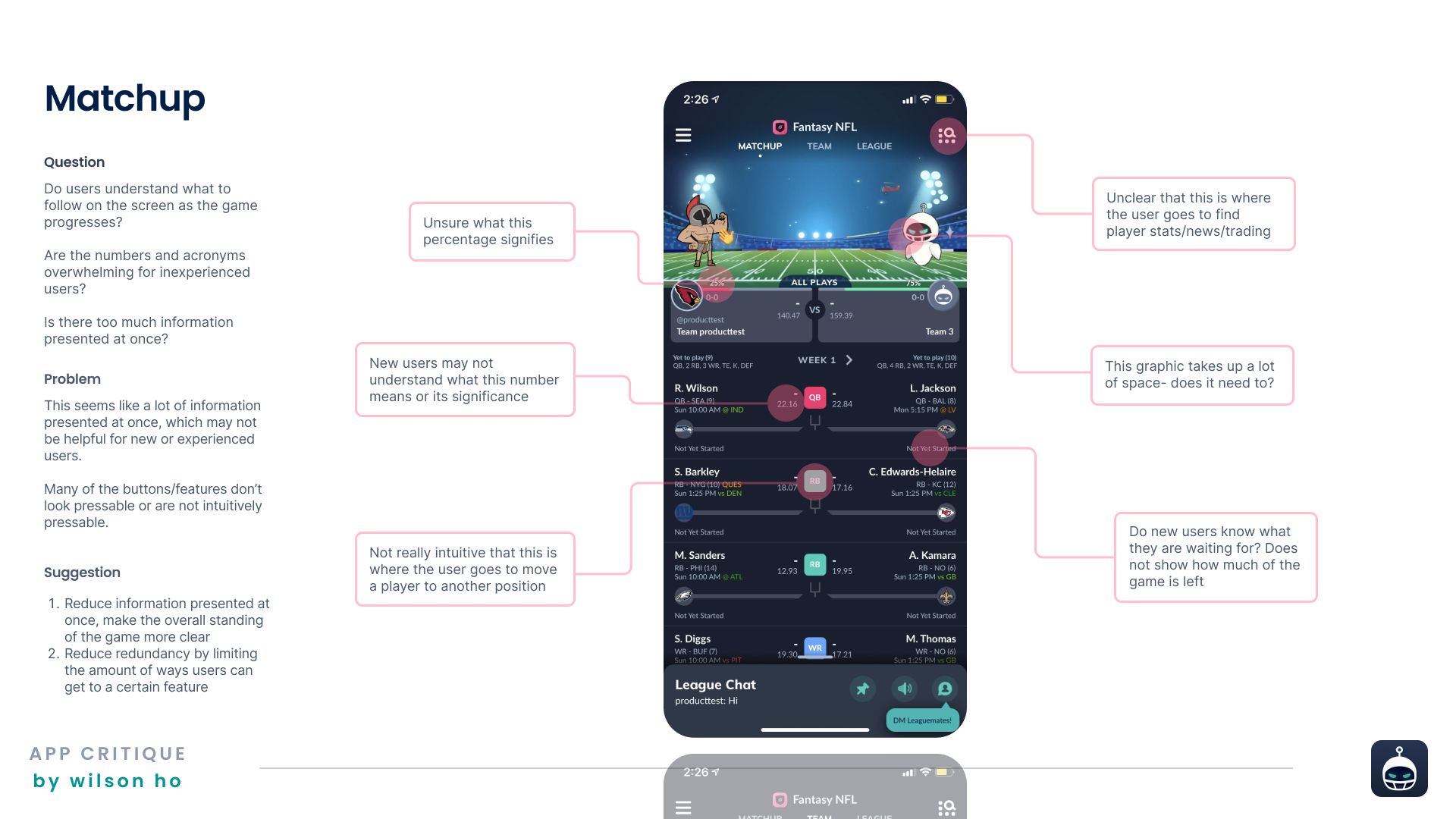
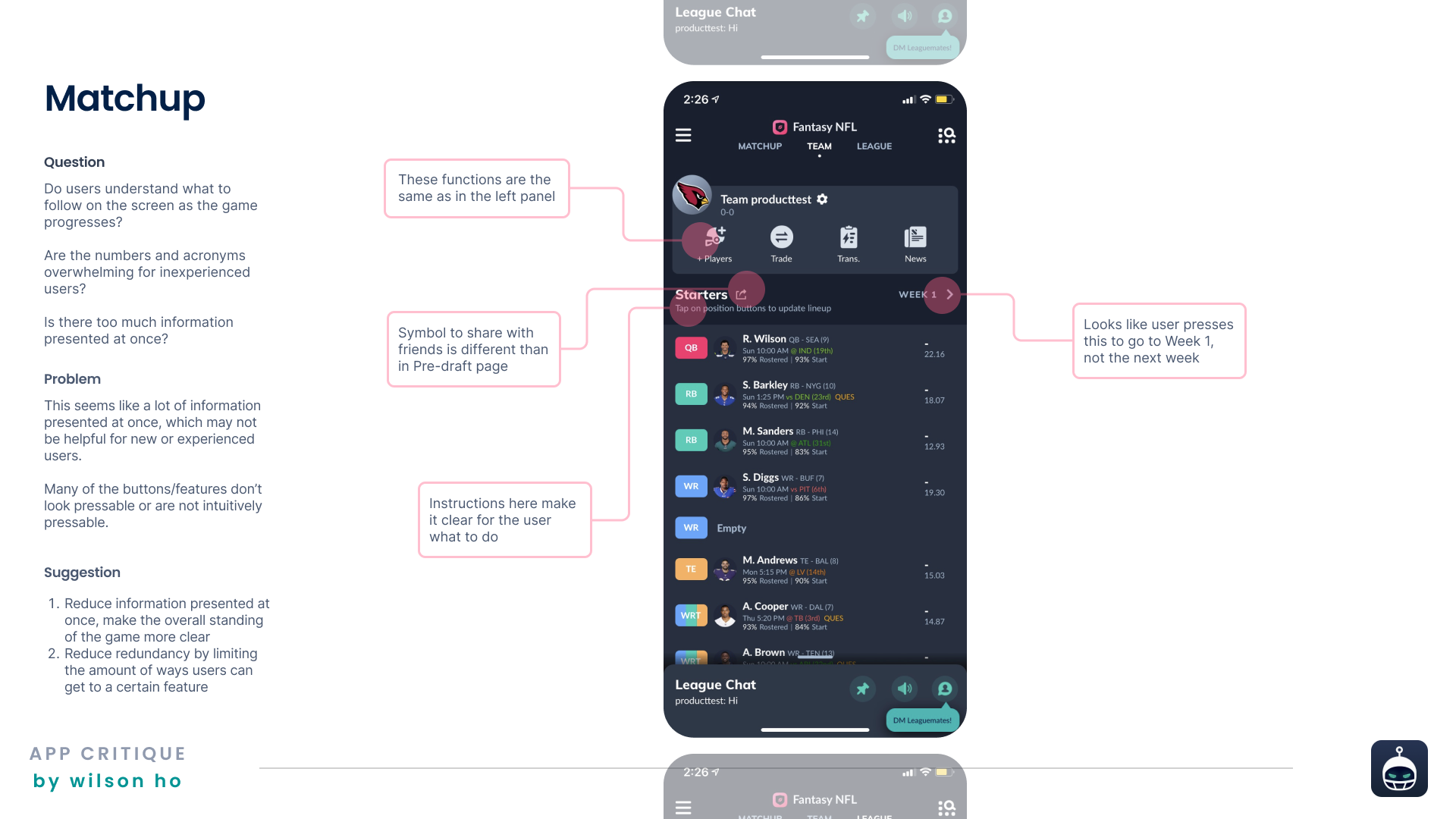
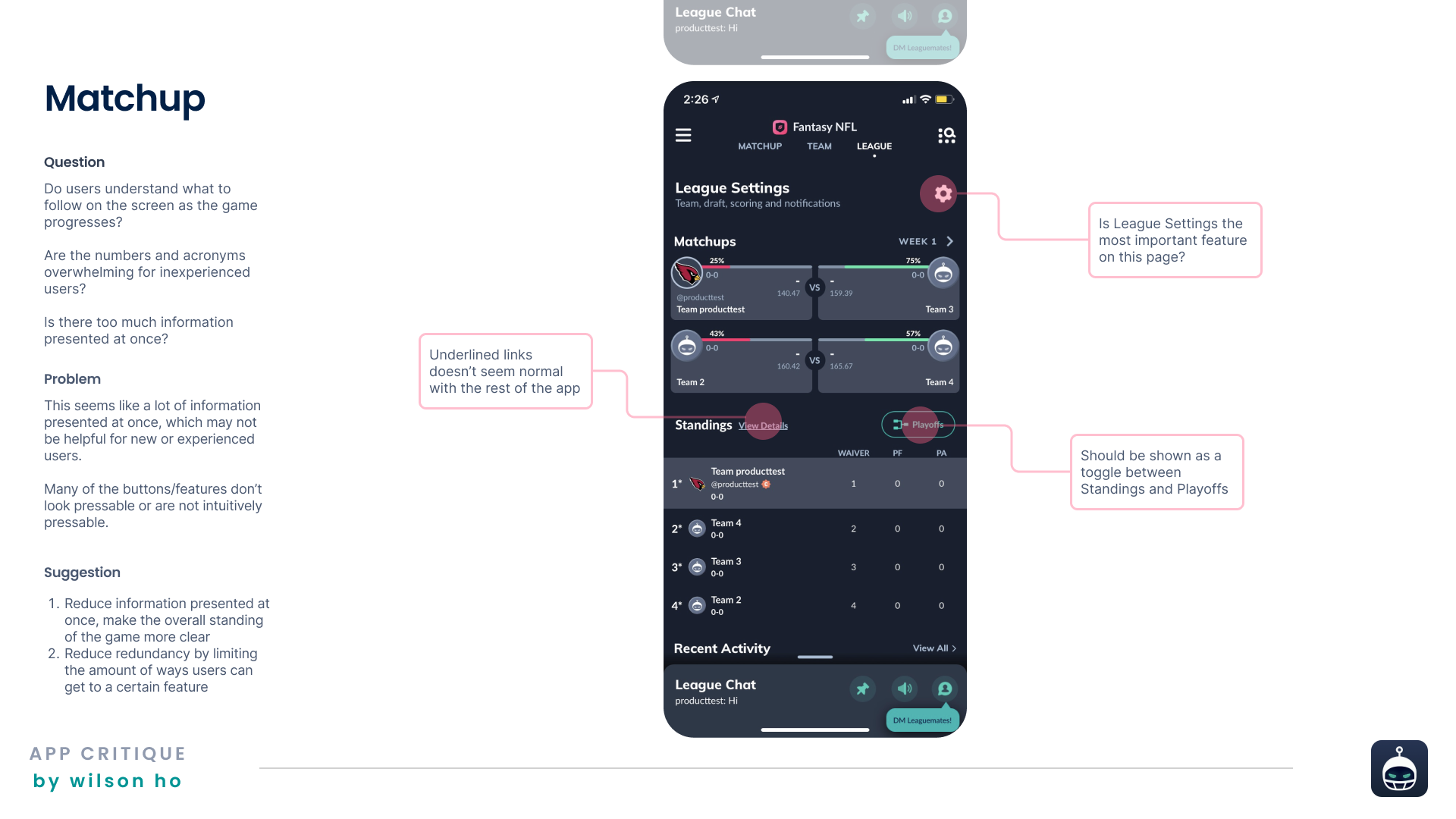
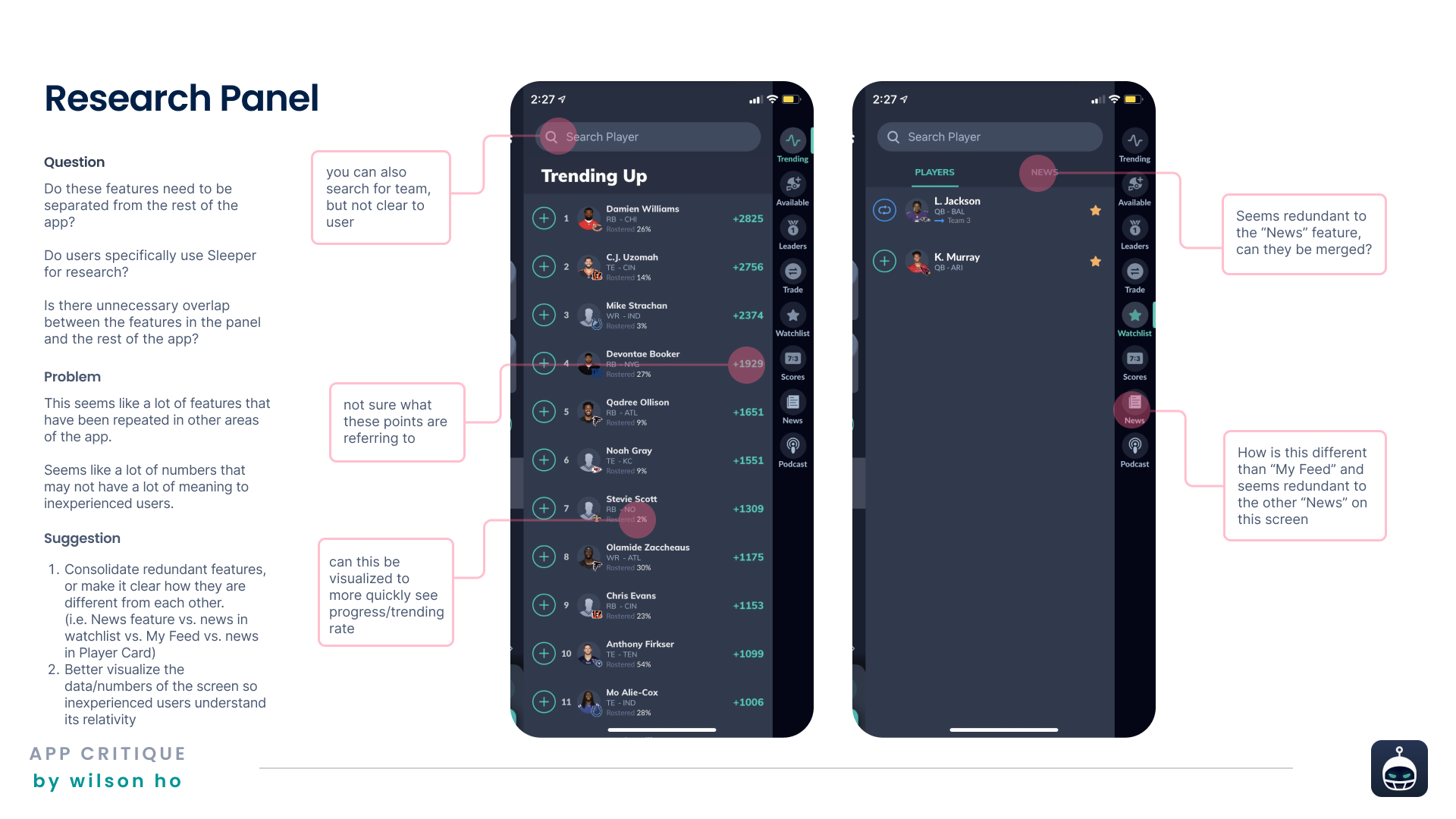
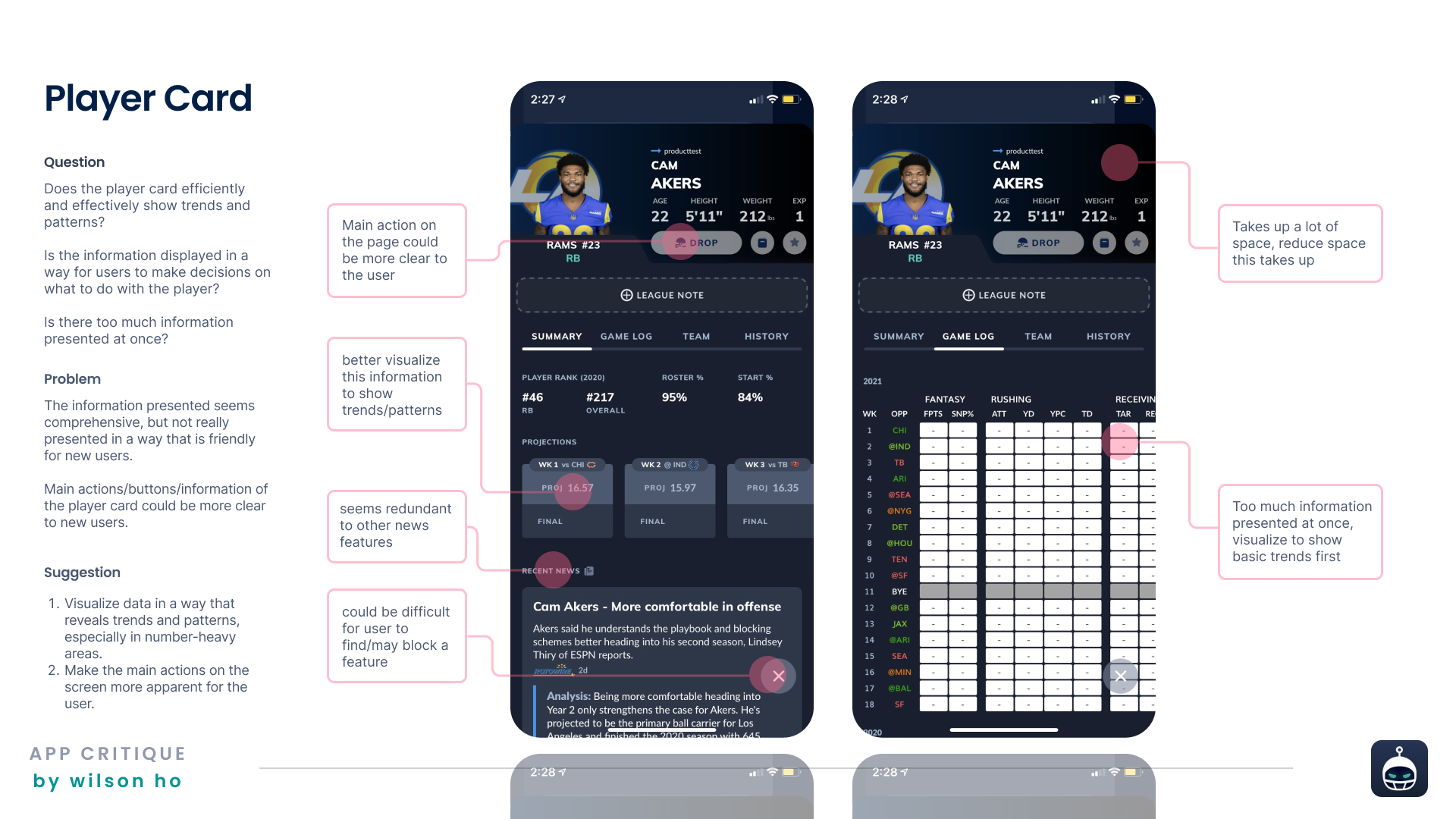
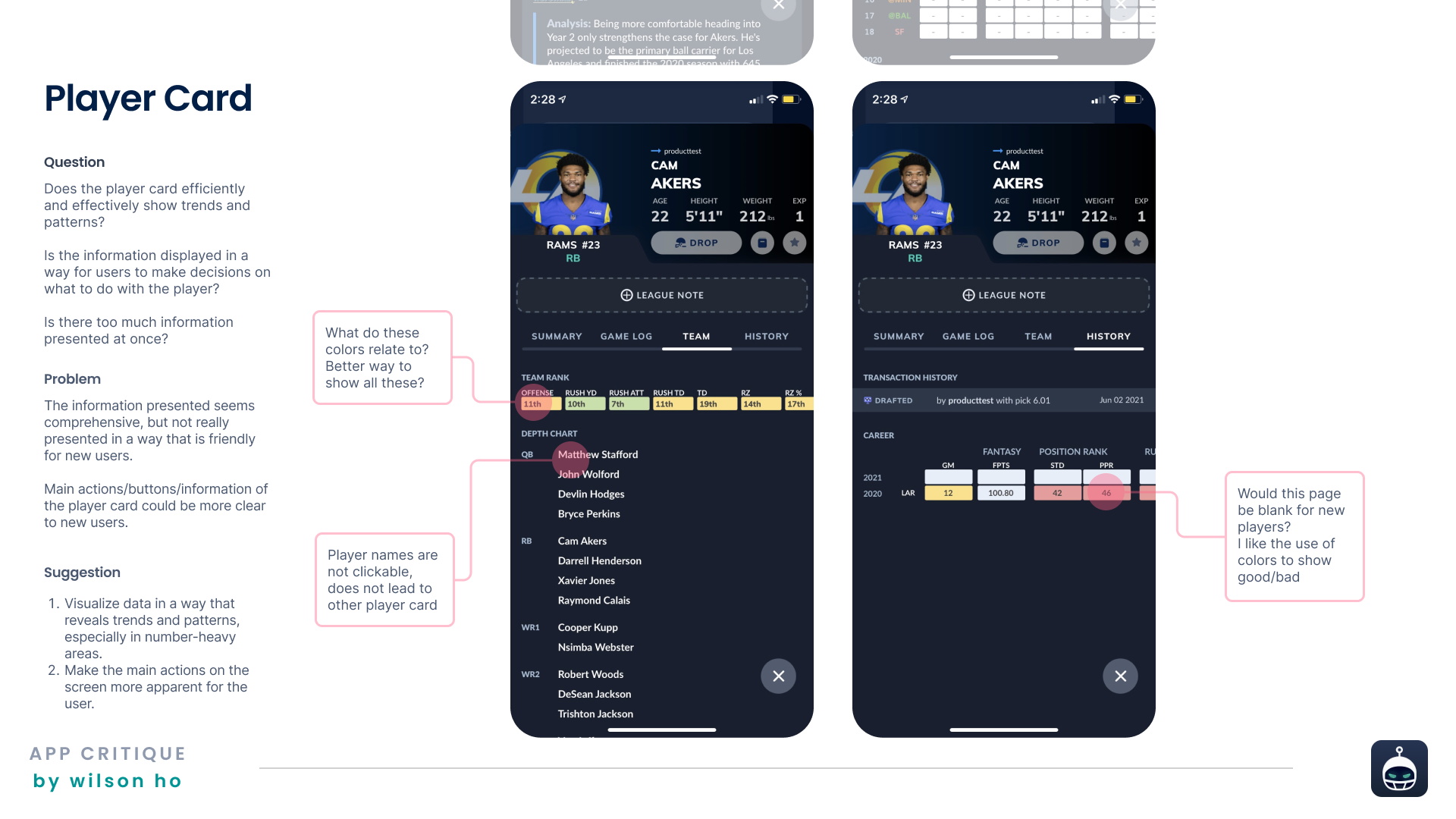
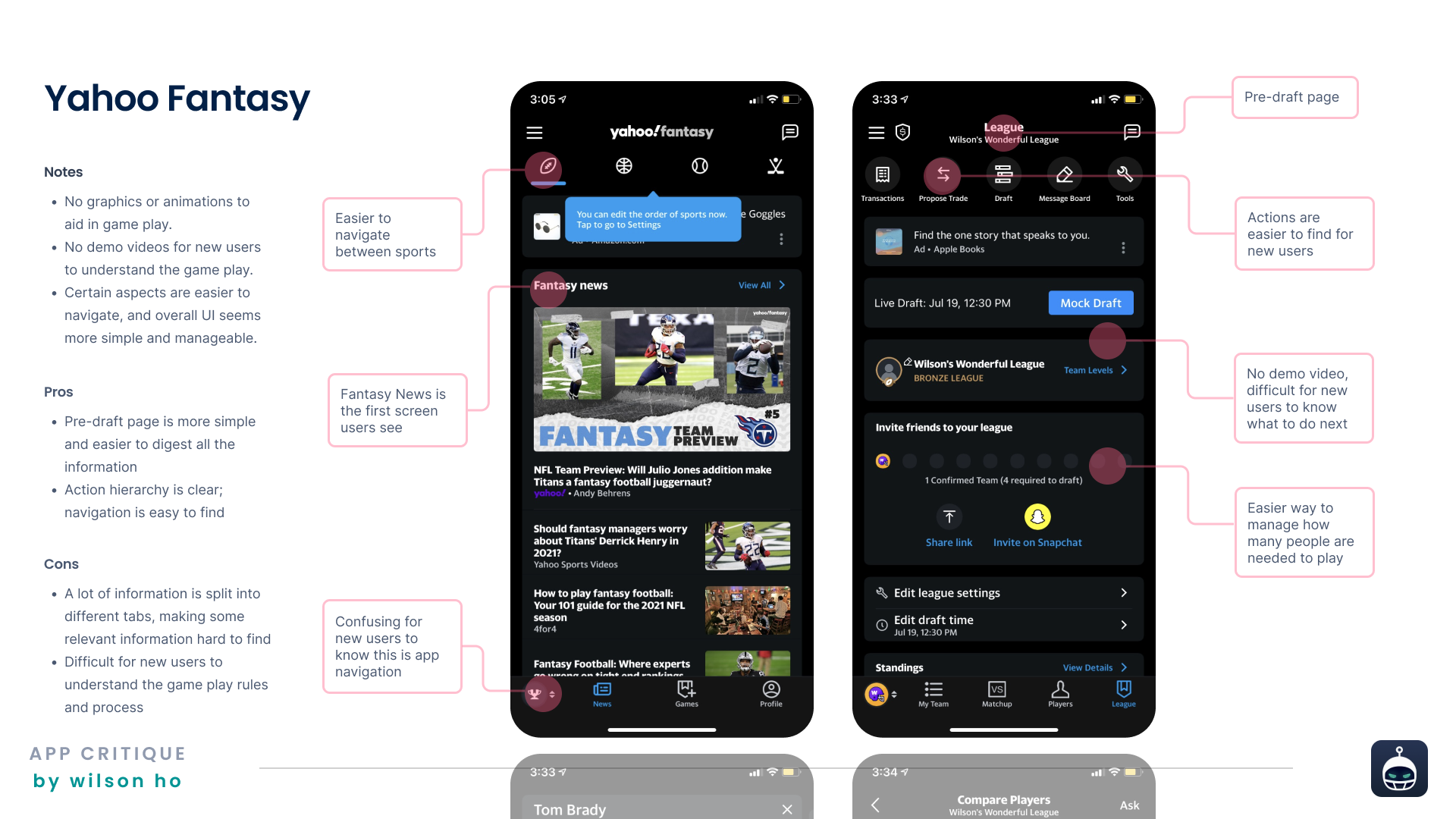
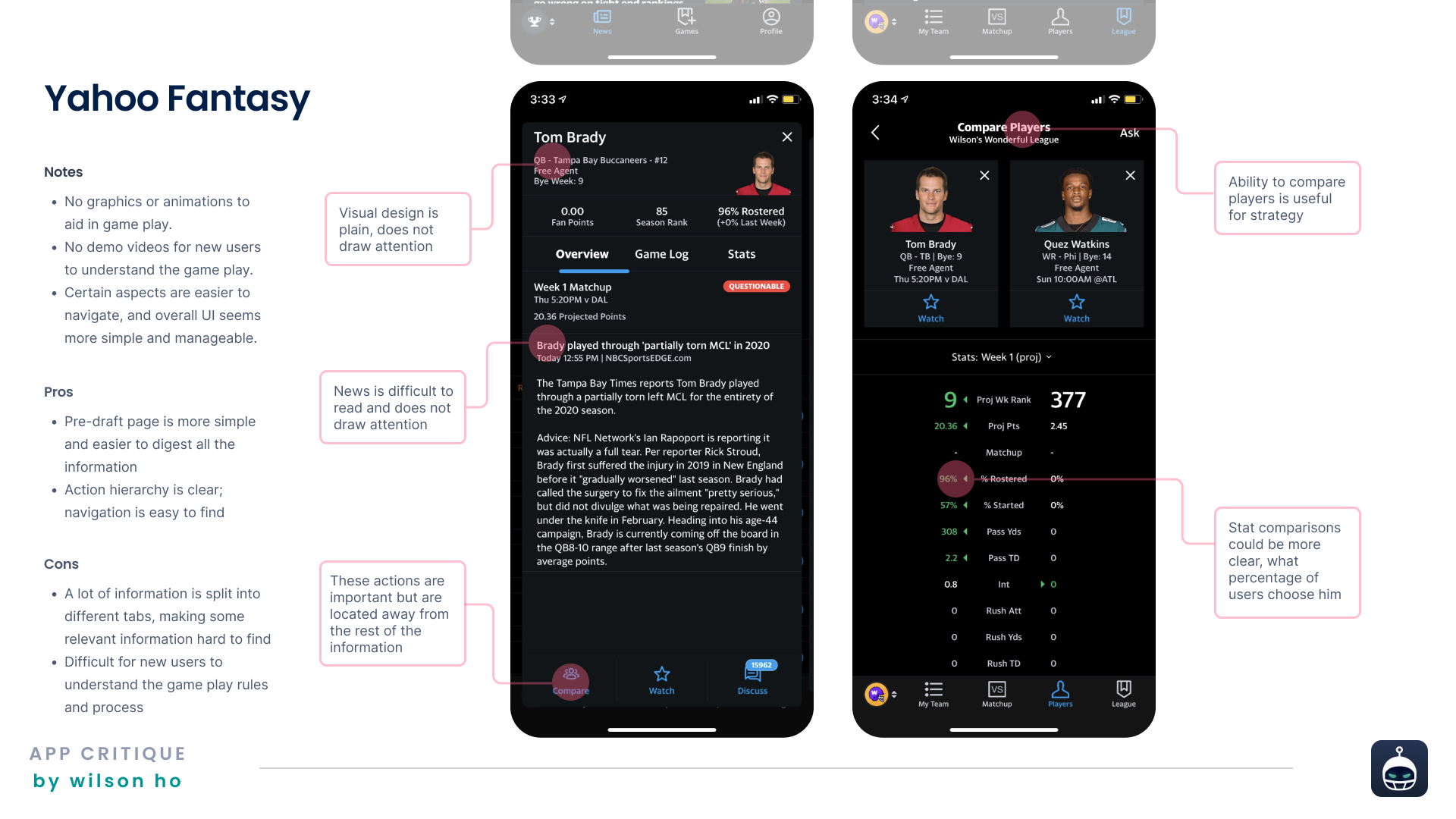
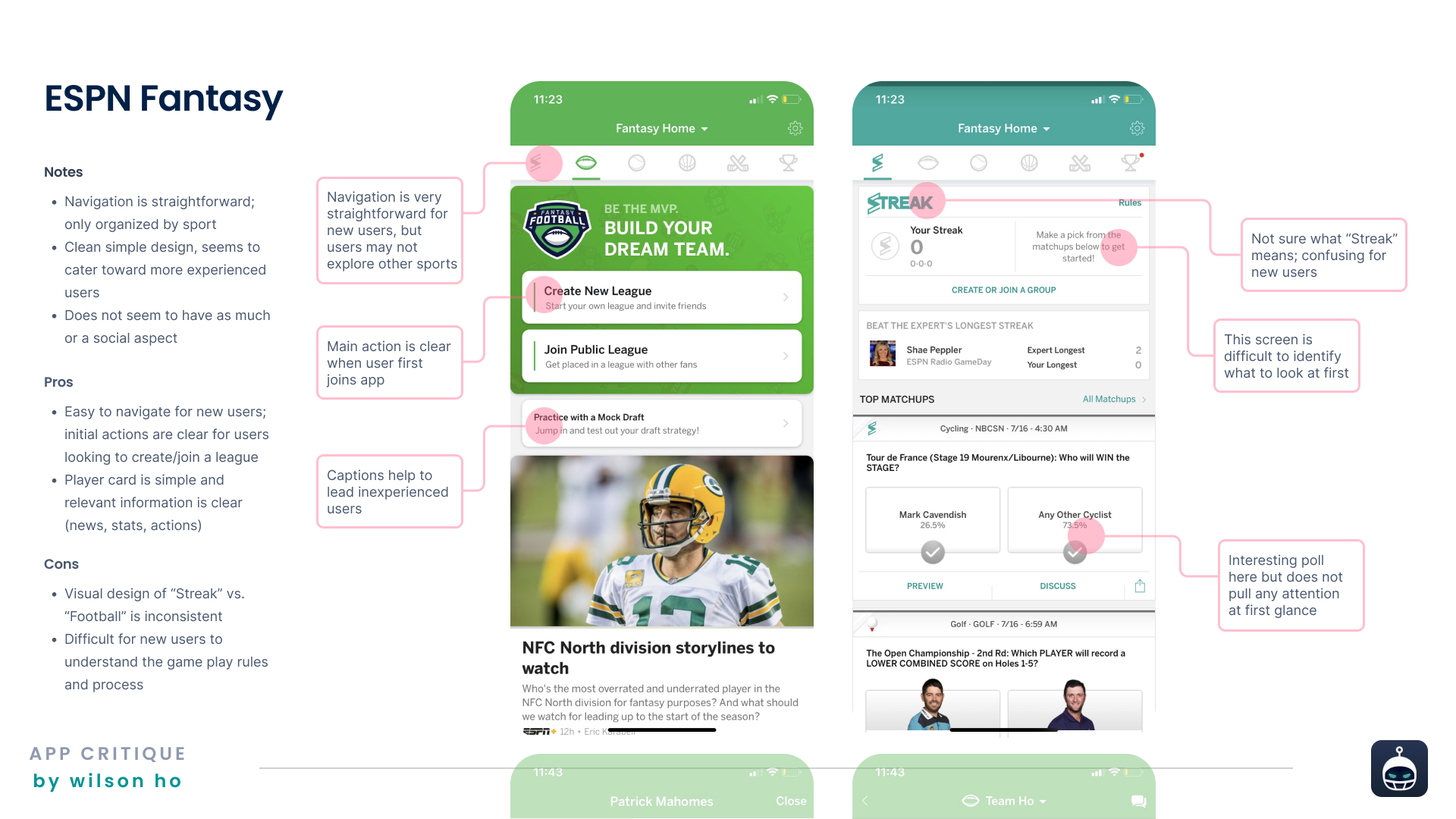
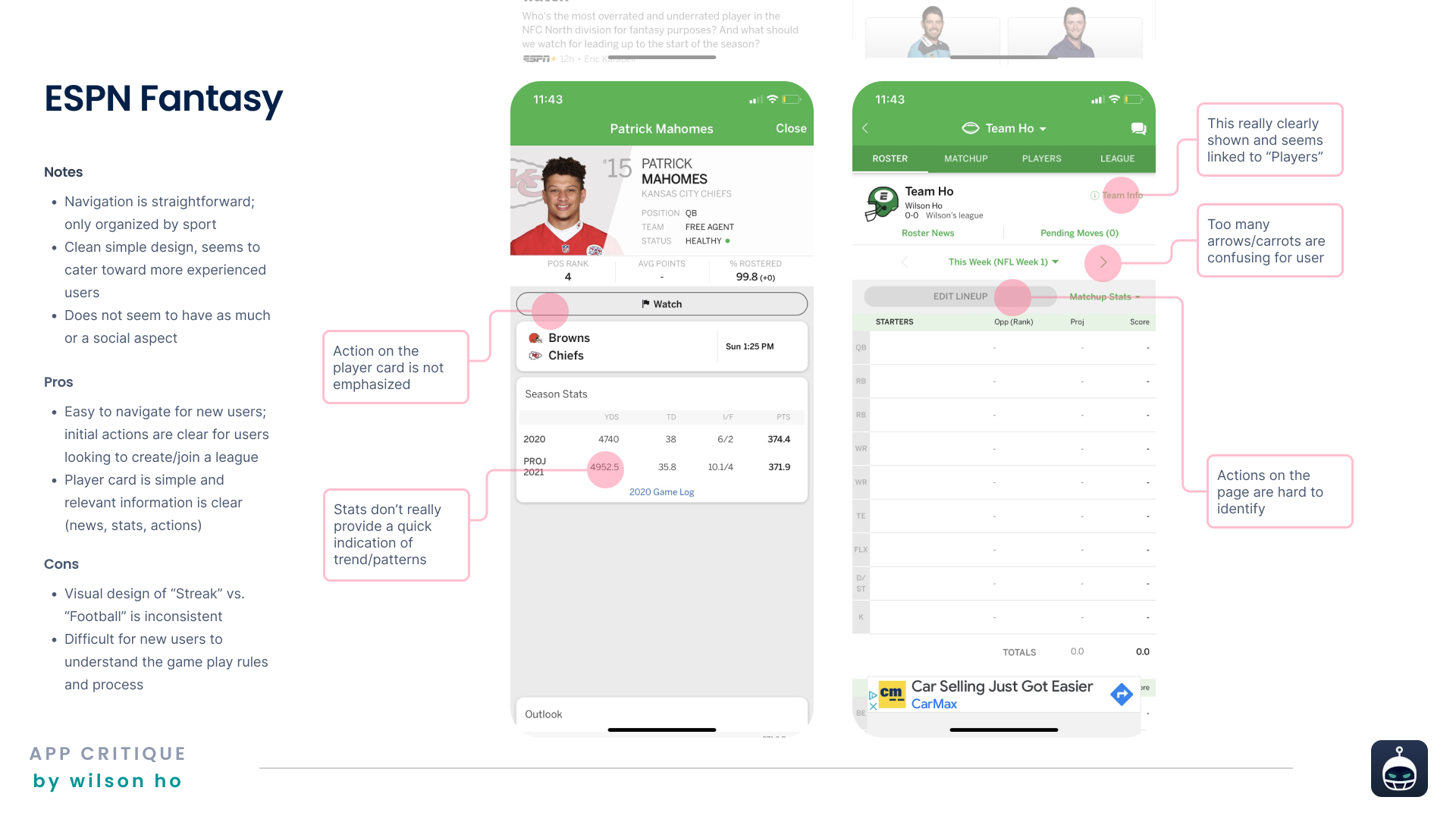
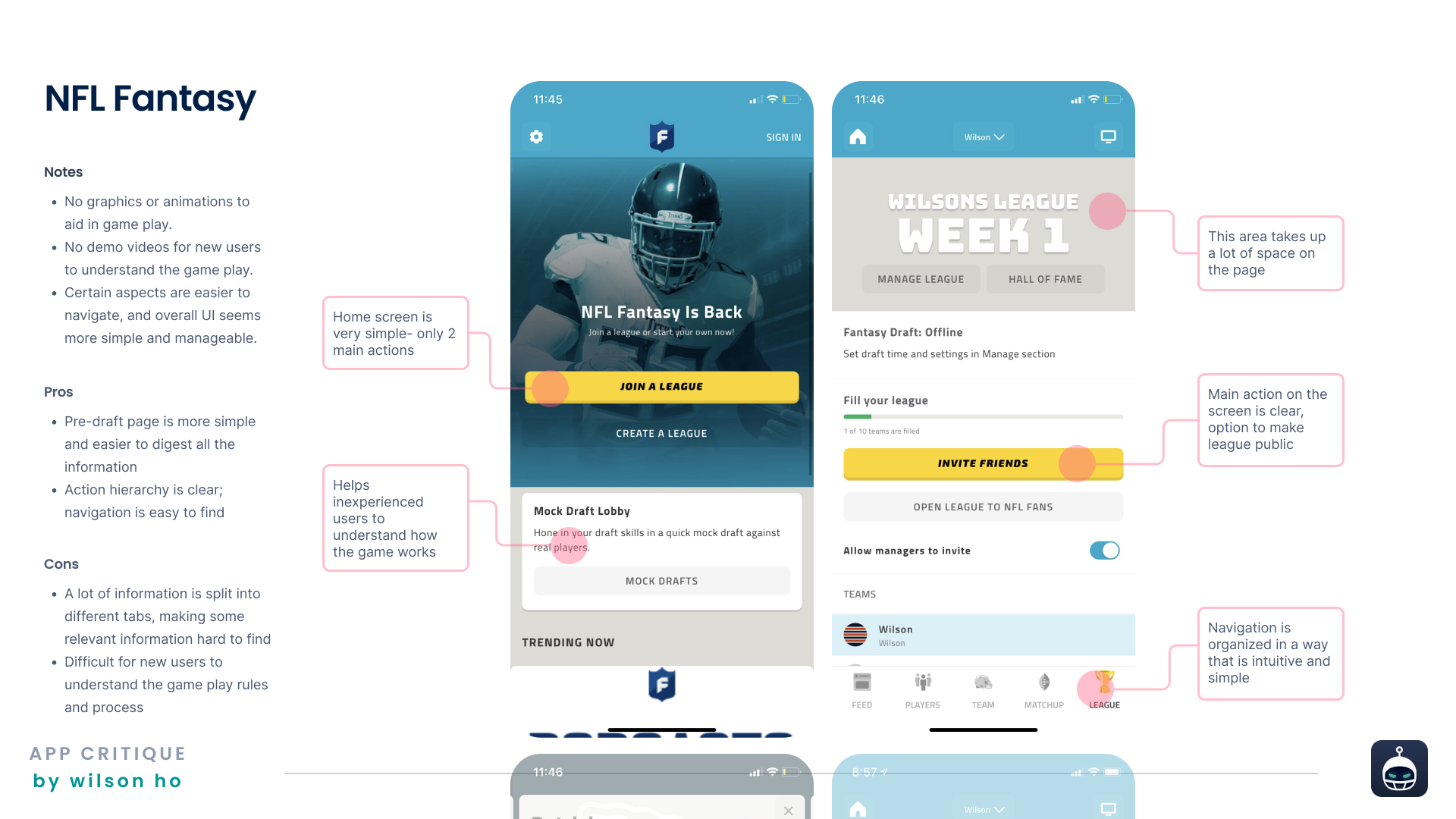
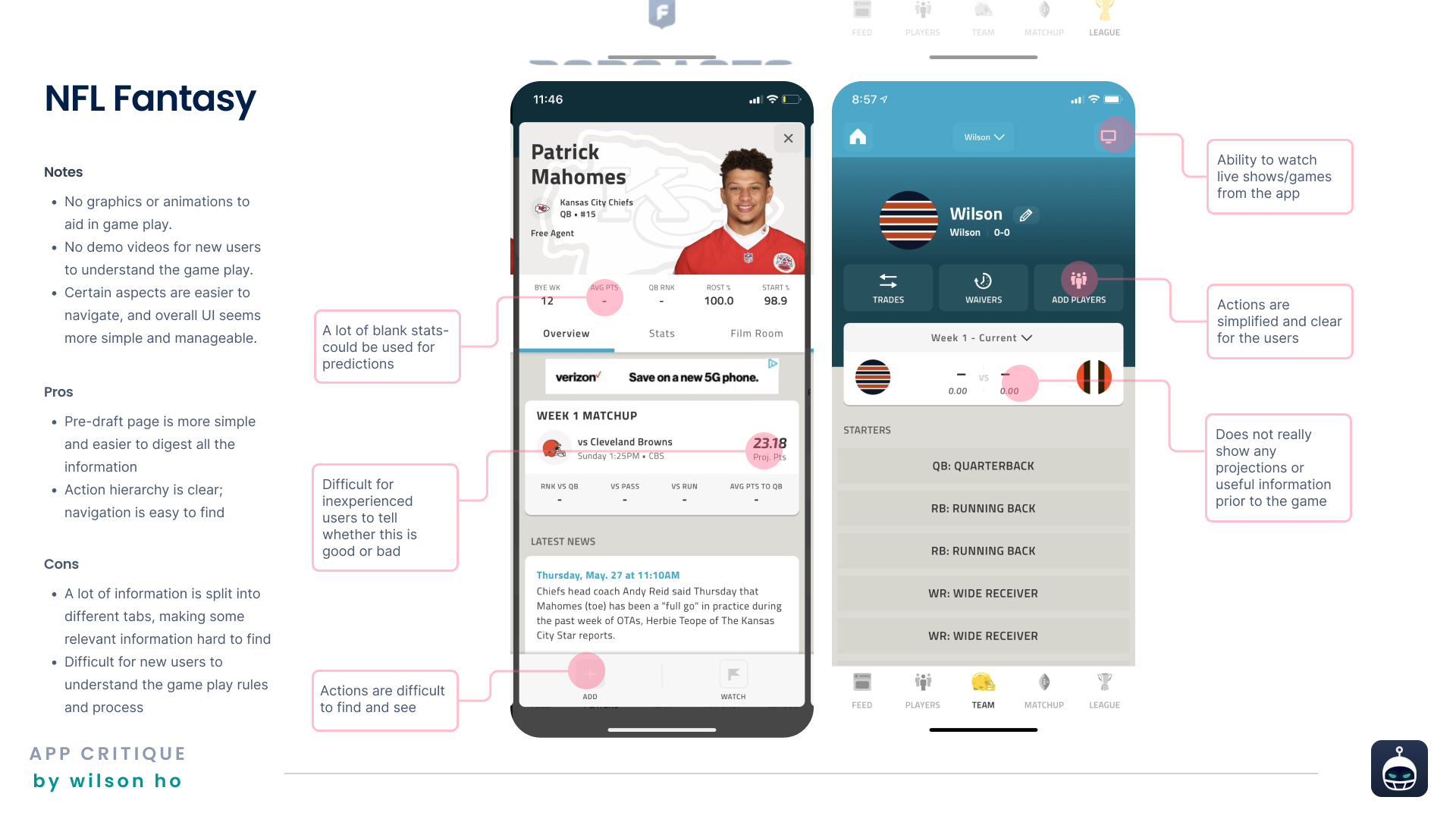
App Critique + Competitive Analysis
One of my first projects as an intern - we critiqued the current Sleeper app for first-time users and other competitors' first-time user experiences.
Looking for the designs?
Coming soon! Designs are confidential until they are implemented into the live app. Please email me if you would like to see more!