HackSC is USC's largest hackathon. This year, we are organizing a virtual hackathon focued on solutions that will help connect the world.
I am the lead UX designer and an engineer at HackSC. This year, my goal is to redesign the home website and design a dashboard as a landing page for hackers to interact with.

The Process
Challenge --> Defining Features --> Sketches --> Iterations --> Final Product
The Challenge
From past years, we knew that the homepage needed to be consise and attention-grabbing. However, with the dashboard, it's an ongoing iteration.
1. Homepage: I designed this page with the theme of 'Connectivity' in mind. The features of this page were kept simple so that the key points of the event were communicated.
2. Dashboard: The dashboard is an interactive tool that hackers could use during the event to find teams, form projects, access resources, and view progress.
Define
The Main Features:
1. Email Sign-up: One of the biggest ways HackSC gets hackers is through email subscriptions and social media. Thus, I designed a simple input box for emails and provided links to social media.
2. Details: Because there is so much information contained in details, it made sense to hold it in a Q+A fashion.
3. Verticals: The theme of the Hackathon is one of the most important features of the site. Having clear and easy-to-view verticals provides visitors with a quick preview of the event.
4. Speakers: The layout for the speakers was kept very simple. Let the speakers' bios speak for themselves.
5. Sponsors: Visitors and other sponsors want to know HackSC's current sponsors. Because these were still being confirmed, it is not completed at this time.
The Initial Sketches:


Iterations:
Even with a clear set of goals defined, we still needed to iterate through many designs to determine which type of design would be the most attention-grabbing. In the image below, we played around with merging realistic and figurative images that related to a "global connection".

Final Product:
The final product incorporated different aspects of each iteration, but emphasizied on bright colors following our theme. Ultimately, although the design was simple, we considered the placement of every feature.
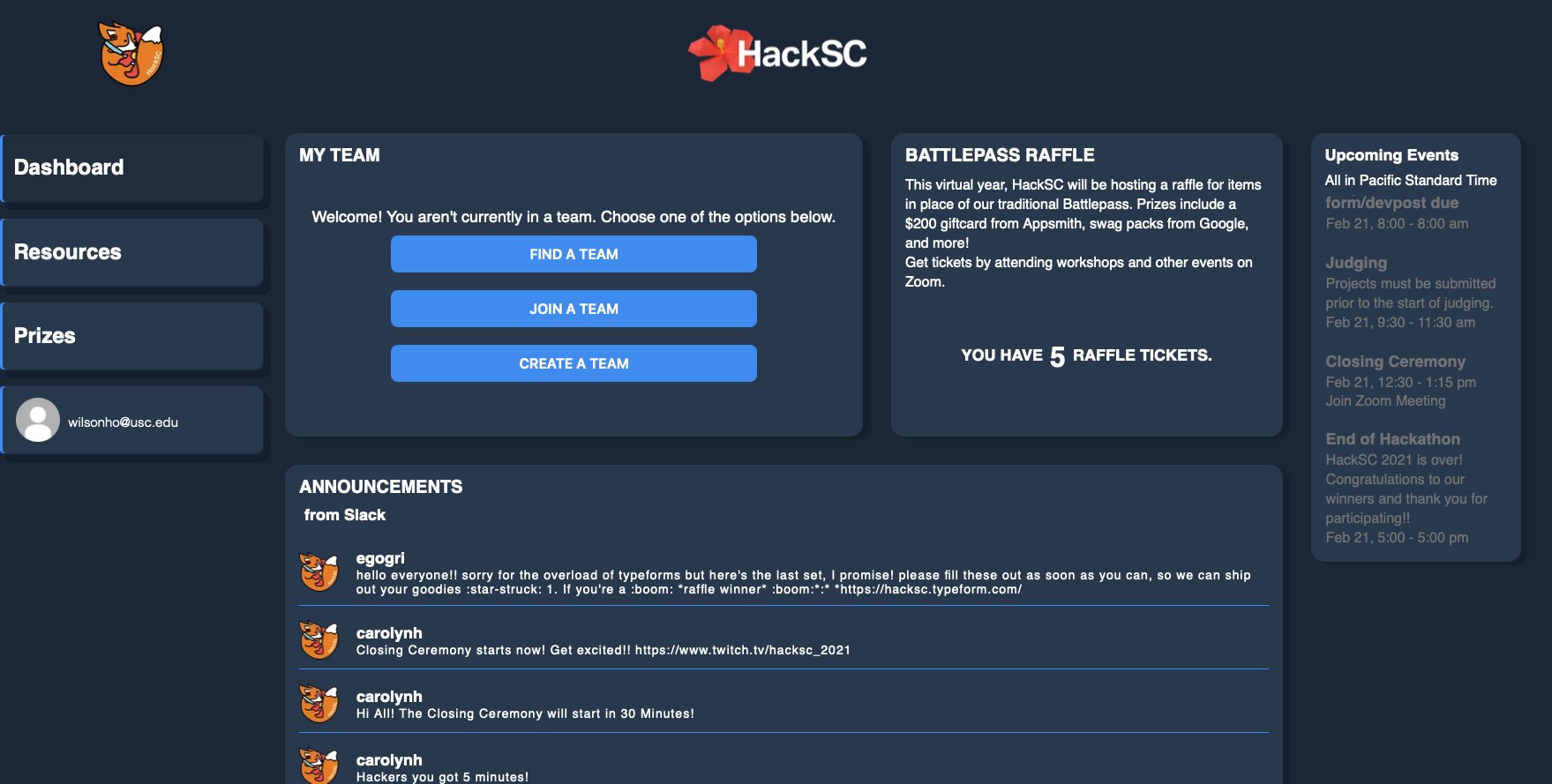
HackSC Dashboard
The Process:
Challenge --> Defining Features --> Iterations --> User Flow --> Final Product
The Challenge: Create an intuitive dashboard site for hackers to easily navigate team matching, sponsor API resources, announcements, battlepass rewards and project submission.
Features:
1. Live: Where hackers can see announcements, team overviews, messages, point progress, etc.
2. Application: Where hackers can see the status of their applications.
3. Team: Where hackers can connect with their team and access project resources.
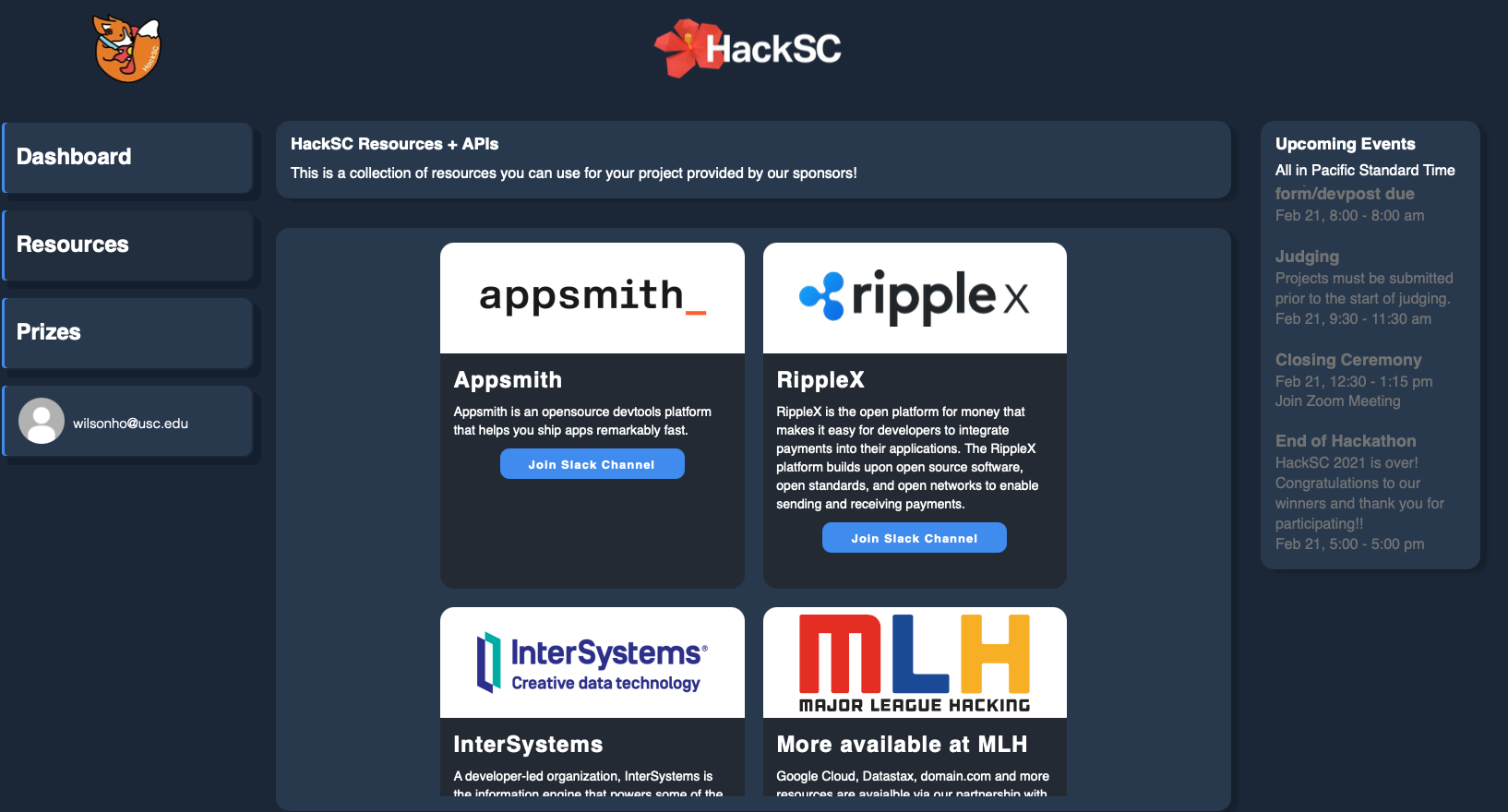
4. Resources: Where hackers can access company APIs and other tools.
Iterations:
The design for this dashboard required multiple rounds of iterations to pinpoint a flow that would allow hackers to access functions most efficiently. We had to work around many different states that the dashboard could take on, including if the user was new to the site, already had a team, or was searching for a team.

Site Map:
Diagramming the site map allowed us to better visualize the flow of the site and determine the efficiency of each task. The dashboard was not designed to have many pages, rather a homepage that acted as a nagivation tool for hackers to see all important information. When those modules were clicked, the hackers could see additional information.

Final Product:
The final dashboard product that was developed did not have all the designed features we were hoping to have, however we still maintained the flow of the site that we were looking to achieve. Throughout the development of the website and dashboard, one of the key insights I took from this experience is that even without the certain features of the site, a product should still maintain its flow and intuitiveness.